How To Add Lazy loading In Angular Application

Are you waiting for your application to load while the world is moving at the speed of light?
Don't worry we have a solution to overcome that by using "Lazy Loading".
This 5 min read is where we help your application stand out!
Let me give you some context.
What is Lazy Loading?

It is also called as on-demand loading. It is a method of optimising online content, such as a website or a web application.
All of Angular's components load simultaneously because it develops Single Page Applications(SPA). This implies that a lot of useless libraries or modules might also be loaded.
This would be appropriate for a modest application. But if everything is loaded at once, load times will grow longer as the application expands. Angular may load modules and components only when they are actually needed thanks to lazy loading.
Advantages of Lazy loading:
- It reduces time consumption and memory usage.
- Unnecessary code execution is avoided.
- It conserves both server and client resources, because only some of the images, JavaScript and other code actually needs to be rendered or executed.
- Better user experience.
Disadvantages of Lazy loading:
- User experience may be affected.
- External libraries may be required.
- Additional code when integrating with JavaScript.
Now, we will see how to add lazy loading in Angular.
Create an Angular application, by using following command in terminal.
ng new Angular-Lazy-Loading
Type yes to creating Angular routing and add the CSS stylesheet format.
Once the app is created, navigate to the project directory and then type the following command to open the project in the chrome.
cd Angular-Lazy-Loading
ng serve
Now, You will be able to see the Angular app up and running.

Creating a module with routing by using following command
ng g m admin --routing
Now create two components inside admin
ng g c admin/login
ng g c admin/user
Open admin-routing.module.ts file and import both admin and user components and also add paths to that as shown below
admin-routing.module.ts:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { LoginComponent } from './login/login.component';
import { UserComponent } from './user/user.component';
console.warn("admin module has been loaded")
const routes: Routes = [
{path:'login', component:LoginComponent},
{path:'user', component:UserComponent},
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class AdminRoutingModule { }
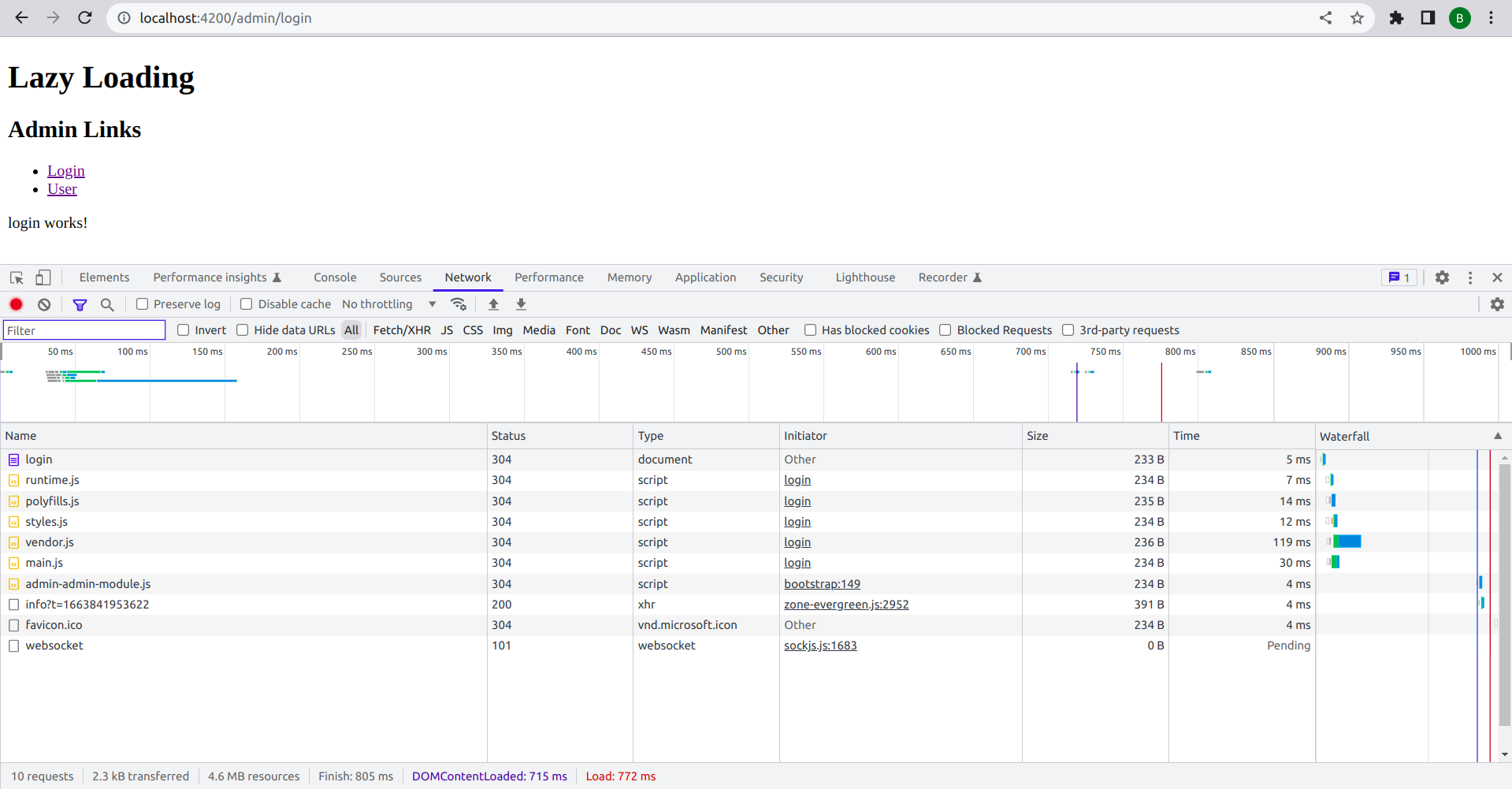
In the above the console.warn is used to know that when the module is loaded.
Now add the Lazy Loading with loadChildren
app.module.ts
const routes: Routes = [
{path:'admin',loadChildren()=>import('./admin/admin.module')
.then(module=>module.AdminModule)}
];

Now, the module will load only one time if you want to visit the page inside the module again and again. So that the performance will be faster.
Did it help?
Bhargavi
Bhargavi is working as a front-end developer and UI/UX designer. She works on building the best user experience and end-to-end technical deliverables from feature creation. You can reach out to her by Clicking Here.
