How to add Mat-Stepper in Angular

Let’s look at how to add a mat-stepper to an angular application.
Firstly, use the following command to add Angular material to your project.
ng add @angular/materialGo to the app.module.ts file and import MatStepperModule as follows
import {MatStepperModule} from '@angular/material/stepper';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatStepperModule
],
providers: [],
bootstrap: [AppComponent]
})app.component.html:
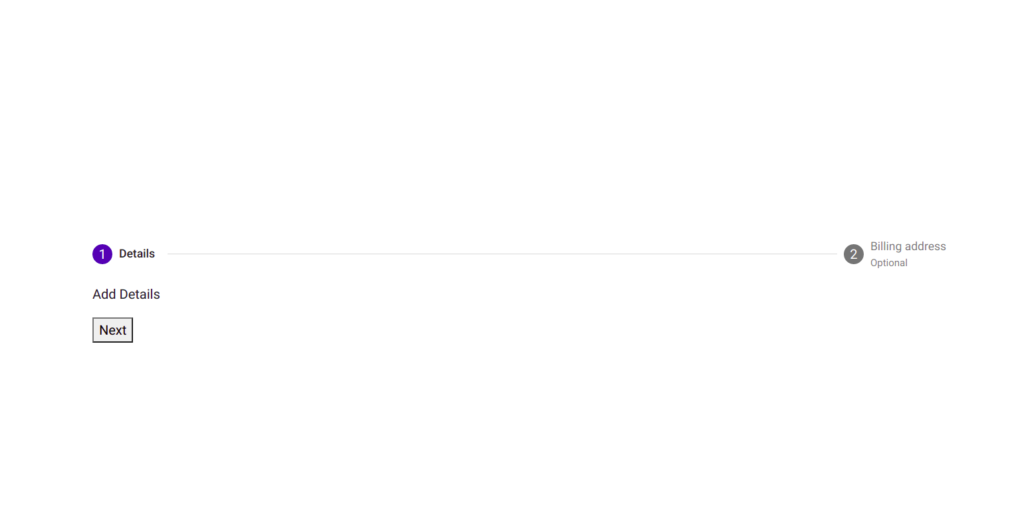
The stepper was in the horizontal direction.
<mat-horizontal-stepper linear>
<mat-step label="Details" completed="false">
<p>Add Details</p>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</mat-step>
<mat-step label="Billing address" optional>
<p>Billing address</p>
<div>
<button mat-button matStepperPrevious>Back</button>
</div>
</mat-step>
</mat-horizontal-stepper>In the above code,
If the completed attribute was false then the first step should be completed, and then only we can go to the next step. If the completed attribute was true then users can switch to the next step whenever they want.
Add optional attribute is used if the user wants to fill that step or not so that this step was optional.
matStepperNext and matStepperPrevious are used to go to the next step or previous step.

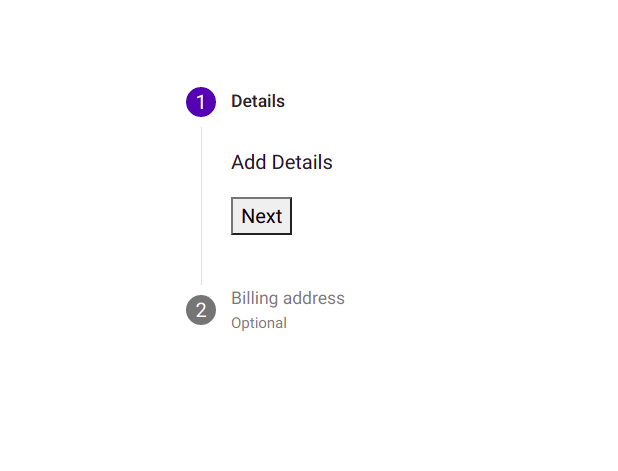
The stepper was in the vertical direction.
Just you need to change the mat-vertical stepper
<mat-vertical-stepper linear>
<mat-step label="Details" completed="false">
<p>Add Details</p>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</mat-step>
<mat-step label="Billing address" optional>
<p>Billing address</p>
<div>
<button mat-button matStepperPrevious>Back</button>
</div>
</mat-step>
</mat-vertical-stepper>
This is how users can add mat-stepper in Angular.
To secure your Organization's data, Check outgetsecured.ai helps your data to protect from cyber threats.
Bhargavi
Bhargavi is working as a front-end developer and UI/UX designer. She works on building the best user experience and end-to-end technical deliverables from feature creation. You can reach out to her by Clicking Here.
