How to install Tailwind CSS in Angular 11.2

What is Tailwind CSS:
Tailwind CSS is used to create websites in the fastest and easiest way.
Tailwind CSS is a utility-first CSS framework that focuses on creating personalized user interfaces quickly. It is user-friendly as it is highly customizable.

Advantages:
- User-friendly
- The faster UI building process
- website responsive
- Simple and easy-to-understand class names
- Minimum lines of Code in CSS file
Step 1:
npm install -D tailwindcssUse the above command to install tailwind CSS.
Step 2:
To add tailwind config file
npx tailwindcss initThe tailwind.config.js file is generated by the above command.
Step 3:

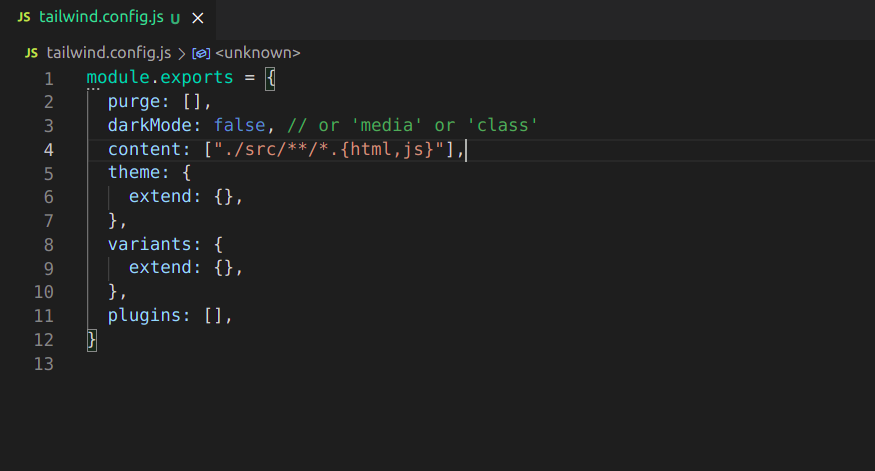
Add content in tailwind.config.js.
Step 4:
Now, you need to include the styles to tailwind in style.CSS
@tailwind base;
@tailwind components;
@tailwind utilities;This is all the setup to use tailwind CSS in angular.
To improve the developer experience is to add “ Tailwind CSS IntelliSense” plugin to visual studio code.
To open MARKETPLACE, click (Ctrl+Shift+X) in the visual studio code
Then Install the Tailwind CSS Intellisense plugin.
Open your HTML file and enter classes you will see the suggestions of tailwind CSS.
we will have an example of having a button in HTML:
<button class="py-2 px-3 m-2 bg-blue-500 hover:bg-nav-hover-blue rounded-md text-white">Click Here!</button>You should notice a blue button like this when you view the page.

When a large number of class names are used in an HTML file, the file can become unattractive; however, we can also use the Tailwind CSS “@apply” directive to group all the classes in one class if you want to reuse the class for different tags.
.button-btn {
@apply py-2 px-3 m-2 bg-blue-500 hover:bg-blue-700 rounded-md text-white;
}
<button class="button-btn">Click Here!</button>This is how we can add and use Tailwind CSS in Angular.
To secure your Organization's data, Check outgetsecured.ai helps your data to protect from cyber threats.
Bhargavi
Bhargavi is working as a frontend developer and ui/ux designer. She works on building the best user experience and end-to-end technical deliverables from feature creation. You can reach out to her by Clicking Here.
